
Online-Shop und Corporate Website intelligent und nutzerfreundlich miteinander verknüpfen
Die meisten Unternehmen verfügen nicht nur über einen Online-Shop, sondern auch über eine Corporate Website. Speziell bei den mittelständischen Unternehmen und KMUs, die nun den E-Commerce für sich entdecken, ist in der Regel bereits eine Corporate Website vorhanden. Die Seite informiert dabei in erster Linie über Produkte und Leistungen, liefert Informationen zum Unternehmen und enthält News- und Content-Bereiche. Das bedeutet aufgrund der unterschiedlichen Ausrichtungen fast zwangsläufig, dass der reine Online-Shop in der Regel die Corporate Website nicht ersetzten wird.
Unternehmen, die einen Online-Shop einführen bzw. sich über ein Replatforming Gedanken machen, stellen nun immer wieder die entscheidende Frage. Wie kann der Webshop und die Corporate Website sinnvoll miteinander verknüpft werden? Welche Möglichkeiten existieren und welche Vor- und Nachteile haben die verschiedenen Ansätze für die eigenen Benutzer und Kunden? Welche Variante ist für die Umsetzung des Projekts und die zukünftige Wartung besonders sinnvoll?
Oftmals stehen Unternehmen hierbei vor der Qual der Wahl, zum Teil sind auch nicht alle Ansätze bekannt. Aus diesem Grund möchte ich Ihnen im folgenden Blogbeitrag Möglichkeiten und Varianten aufzeigen, sowie deren Stärken und Schwächen hervorheben.
Ansatz #1 – E-Commerce im Fokus
In diesem Szenario ist grundsätzlich das E-Commerce System die führende Software. Das gilt sowohl für die klassischen E-Commerce Bereiche wie die Abwicklung von Transaktionen, aber auch für das Content-Management. Die E-Commerce Software ist das User-Interface, welches alle Inhalte darstellt und mit dem der Nutzer interagiert.

Für diesen Ansatz benötigen Sie entweder eine E-Commerce Lösung, welche auch Stärken in Sachen Content-Management hat, oder Sie verknüpfen das bestehende CMS mit der E-Commerce Lösung. Verknüpfen bedeutet in diesem Fall, dass Sie das Content-Management-System (CMS) primär für die Entwicklung, Verwaltung und Aktualisierung der Inhalte nutzen. Sie nutzen also rein das Backend des CMS, anschließend werden per Schnittstelle alle Daten an die E-Commerce Lösung übermittelt, oder bei Bedarf direkt abgefragt.
In der Praxis wird dieser Ansatz häufig verwendet, wenn die darzustellende Inhalte nicht sehr komplex und umfangreich sind. Unternehmen greifen dann zu einer E-Commerce Lösung mit ausgeprägten Content-Management Funktionen und sparen sich anschließend den Betrieb eines reinen Content-Management-Systems. Dies spart enorme Kosten, da Sie letztendlich nur eine Software warten, weiterentwickeln und aktualisieren müssen. Zudem wird die Komplexität in Ihrer IT-Systemlandschaft drastisch reduziert, da eine weitere Anwendung eliminiert bzw. eingespart werden kann.
Kurzum macht dieser Ansatz vor allem dann Sinn, wenn der Fokus auf E-Commerce-lastigen Funktionen liegt und der Content nur sekundär eine Rolle spielt.
Ansatz #2 – Content im Fokus
Den ersten Ansatz können Sie natürlich auch „herumdrehen“ und Ihr Content-Management-System in den Mittelpunkt rücken. Es gibt Ansätze und Software-Lösungen, in denen Sie das Content-Management-System um E-Commerce Funktionen erweitern. Der wohl populärste Vertreter dieser Gattung ist WordPress samt WooCommerce.

Die Vor- und Nachteile dieses Ansatzes lassen sich recht schnell ableiten. Wenn bei Ihnen die Inhalte im Fokus stehen und der Verkauf von Produkten nur das untergeordnete Ziel darstellt, so können Sie sicherlich auch das Content-Management-System als primäre Software nutzen. In der Praxis stoßen Sie hier aber bei den Commerce-Funktionen recht schnell an Grenzen. Sicherlich bieten Lösungen wie WooCommerce oder Vertreter aus dem TYPO3 Umfeld klassische E-Commerce Features wie die Anbindung von z. B. PayPal. Wird es aber komplexer und Sie benötigen Anbindungen an ein ERP-System wie SAP oder ein PIM wie Contentserv wird es recht schnell unprofessionell.
Auf der anderen Seite werden Sie umfangreiche Möglichkeiten hinsichtlich der Inhalte haben. So können Sie einfach Landingpages erstellen, Marketinginhalte platzieren und individuellere Darstellungsformen wählen als die reine Auflistung von Produkten. Sie sind bei einem CMS einfach etwas flexibler, was die Darstellung von unstrukturierten Inhalten anbelangt.
Ansatz #3 – Side By Side
Eine friedliche Koexistenz von CMS und Webshop ist jedoch auch denkbar. Wenn Ihre Anforderungen an das Content-Management-System und Ihre E-Commerce Lösung so komplex sind, dass eine Software nicht alle Bereiche abdecken kann, dann macht die Nutzung von zwei Lösungen durchaus Sinn. In diesem Szenario betreiben Sie das CMS und den Webshop parallel.

Damit dieser Ansatz innerhalb der Customer Journey aber nicht zu einem „Bruch“ führt, d. h., dass es dem Nutzer nicht bewusst wird, dass er zwischen beiden Systemen hin und her wechselt, ist bei der Umsetzung einiges zu beachten. Die Oberflächen beider Systeme müssen angeglichen werden. Das bedeutet, dass die Designs bei Content-Management-System und der Webshop-Software für den Nutzer optisch nahezu identisch sein müssen. Parallel dazu dürfen auch Content und Usability keine Brüche aufweisen. Beide Systeme sollen „einfach“ miteinander verbunden sein. Beispielsweise die müssen sich Produkte im Warenkorb bei der Darstellung im CMS genauso anfühlen wie im Shop und Inhalte und Funktionen – z.B. Formulare und Buttons – im Webshop so verhalten wie im CMS.
Dieser Ansatz stellt aber nicht nur Nutzer – bzw. Entwickler – vor Herausforderungen, sondern auch Sie als Betreiber. Denn Sie müssen weiterhin zwei Systeme betreiben, warten und aktualisieren. Im schlimmsten Fall haben Sie zwei Systeme mit komplett unterschiedlichem Technology Stack. Dies erhöht für Sie und Ihre IT-Abteilung die Anforderungen signifikant und damit auch die Kosten.
Dennoch ist auch zu sagen, dass es sich bei diesem Ansatz sicherlich um den populärsten handelt. Da eben ein CMS in der Regel immer vorhanden ist, tun sich Unternehmen mit dessen Abschaltung doch eher schwer. Im Zweifel lässt man einfach beide Systeme parallel existieren bzw. das CMS wird beibehalten und eine Webshop-Software wird eingeführt.
Ansatz #4 – Hybrid
Es besteht zudem eine Möglichkeit, den 3. Ansatz noch abzuwandeln. Sie behalten zwar beide Systeme bei, aber Sie reduzieren den Funktionsumfang des Webshops dramatisch. Das bedeutet, dass Sie die Produktdetailseiten über das CMS abbilden, genauso wie die Kategorieseiten. Erst dann, wenn ein Nutzer etwas in den Warenkorb legen möchte, landet er im Webshop. Der Webshop ist in diesem Szenario primär für den Warenkorb, Chechkout und das Benutzerkonto zuständig, also die Transaktionsprozesse. Alles andere bildet das CMS ab.

Dieser Ansatz ist also vor allem dann beliebt, wenn Sie eine überschaubare Anzahl an Produkten haben, die Sie in Szene setzen möchte. Gerade in der Industrie und bei komplexen Produkten kann dieser Ansatz von Vorteil sein. Denn Sie können mithilfe des CMS auf der Produktseite viele Informationen und Inhalte platzieren. Entscheidet sich ein Kunde, landet er in einem schlanken Chechkout Prozess. Hier kann anschließend ein geringfügiger visueller Bruch in Kauf genommen werden, d. h. eine sehr starke optische Angleichung wie beim Side By Side Ansatz ist nicht notwendig.
Schwieriger wird es hingegen, wenn Sie mehrere tausend Artikel haben, die zum Teil oder ausschließlich aus einem PIM kommen. Denn die Anbindung von PIM an CMS ist weitaus komplexer als die Anbindung eines PIM an eine E-Commerce Software. Auch ist ein CMS nicht dafür gedacht, strukturierte Produktdaten zu speichern.
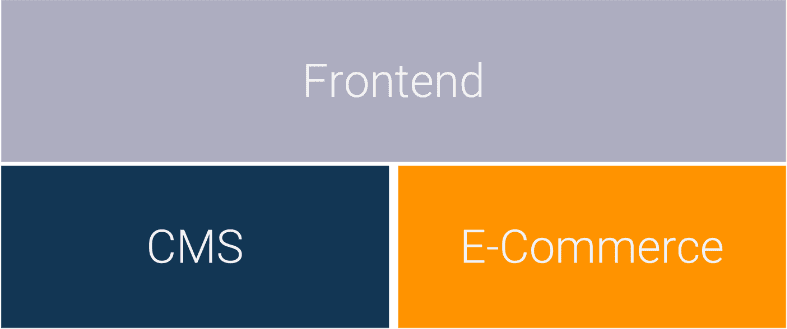
Ansatz #5 – Headless Commerce
Der letzte Ansatz, den ich Ihnen vorstellen möchte, ist sicherlich der aktuell am heißesten diskutierte. Headless bedeutet, dass Sie im Hintergrund sowohl ein CMS wie auch eine E-Commerce-Lösung betreiben. Sie nutzen deren Backends, deren Schnittstellen und deren Funktionen. Sowohl im Bezug auf das Content-Management, als auch in Sachen E-Commerce. Was Sie jedoch nicht nutzen, sind die Frontends der Lösungen.

Beim Frontend setzen Sie auf eine entsprechende externe Technologie bzw. Lösung. Diese wiederum konsumiert nur die APIs und Schnittstellen der nachgelagerten Backend-Lösungen. In diesem Fall das CMS und die E-Commerce Lösung. Theoretisch können aber hier beliebig viele weitere Anwendungen existieren.
Für den Nutzer entsteht durch das unabhängige Frontend ein einheitliches Nutzererlebnis über alle Anwendungen hinweg. Es fühlt sich wie eine Anwendung an – ist es im Frontend ja auch. Für Sie Als Betreiber bedeutet dieser Ansatz aber vor allem technische Herausforderungen und auch Aufwände, da es im Vergleich zu den bereits erwähnten Lösungen sicherlich die technisch anspruchsvollste ist. Sie werden einerseits die notwendigen Systeme und Komponenten benötigen, andererseits aber aufgrund der komplexen Schnittstellen-Thematik auch eine gewisse Komplexität „mitschleppen“.
Fazit – Welcher Ansatz ist der beste?
Online-Shop und Corporate Website lassen sich auf verschiedenste Arten verknüpfen. Doch welcher Ansatz ist nun der „beste“? Das kommt ganz auf Ihre Situation und Ihr E-Commerce Projekt an. Grundsätzlich ist keiner der Ansätze schlecht, es geht vielmehr darum, welcher Ansatz der passende für Sie ist. Um dies herauszufinden, müssen Sie vor allem im ersten Schritt definieren, wie wichtig das Thema Content-Management für Sie und Ihr Unternehmen ist. Je mehr Fokus auf diesem Thema liegt, desto unwahrscheinlicher ist es, dass Sie auf ein CMS verzichten können.
Anschließend stellt sich dann nur die Frage, wie Sie CMS und Webshop verbinden. Technisch komplex mit Schnittstellen oder doch eher in der Side By Side Ausführung und geringer technischer Komplexität? Um dies zu bewerten, müssen Sie die Auswirkungen auf die Customer Journey bewerten. Und auch gegenüberstellen, welche Möglichkeiten im Projekt existieren. Auch die Timeline, Budgets und vorhandenes Know-how spielen bei der Wahl der richtigen Variante eine signifikanten Rolle.
Haben Sie dies getan, werden Sie einen bis maximal zwei mögliche Ansätze identifiziert haben und können eine Entscheidung treffen.